色相・明度・彩度って実際どういうことなのか?色の基本的なことについて簡単に紹介します。
色相対比・明度対比・彩度対比・補色対比についても紹介していきます!見やすい色の組み合わせを知って、色を効果的に活用してみませんか?
今回は、『色相・明度・彩度!色の三属性と対比効果・色のパターンを紹介‼』と題して紹介します。
色の三属性について
有彩色は色相、明度、彩度の度合いによって表されます。このことを色の三属性といいます。
明度は無彩色の明暗の度合いが基準となっています。
・白、灰色、黒のように色味がない色を無彩色。
・無彩色以外の色で色味がある色を有彩色。
ちょっと難しい人には、色には有彩色と無彩色に分かれています。
そして、有彩色には色相とトーンがあり、さらにトーンの中に明度と彩度があります。無彩色は、明度があります。

色相について
色相は、赤、オレンジ、黄、緑、青のような色合いの違いを示します。
イメージを決める中で最も重要な役割といえます。
すべて有彩色ですが、色合いの違いが影響します。

似た色を並べていくと環状になることから「色相環」と呼ばれています。
ちなみに、色を並べて円にするアイディアは、ニュートンが最初に考えたといわれています。
\色相環について更に知りたい方は下記の記事をどうぞ/

主に、有彩色を特徴づけている色味のことをいいます。
ちなみに、白、黒などは無彩色と呼ばれます!色相と彩度はなくて、明度のみで構成されています。



明度について
明度は、色の明るさの度合いを示しています。


最も高い明度の色が白で、最も低い明度の色は黒です。
明度が高いと明るく柔らかなイメージを与えます。
明度が高くなると色が明るくなり、白っぽくなります。


例えば、赤の明度を上げていくとピンクになるといった具合です!
明度を下げていくと色の明るさがなくなり黒っぽくなっていきます。
彩度について
彩度は、色の鮮やかさの度合いを示します。


また、色みの強さも異なります。
灰色を含まず濁りのない色は彩度が高く、逆に灰色を含んで濁った色は彩度が低い。
また、彩度を上げていくとその色の純度が上がり、明度を下げていくとくすんでいきます。
彩度が高いほど目を惹く効果があります。
各色相の中で最も彩度の高い色を純色といいます。
また、彩度を上げて一番鮮やかな状態の色です♪
色相環で表現されているのは各色の純色です!



▼ユーキャン資料請求はこちら▼
ユーキャンのインテリアコーディネーター講座
![]()
![]()
色相・明度・彩度・補色対比って何?
色の対比には同時に2つ以上の色を見るときに生じる対比があります。
色相対比、明度対比、彩度対比、補色対比があります。
いずれも背景の色の影響を受けて、図の色の背景の色と反対の色みや明るさ、鮮やかさによって見える現象のことです!


また、対比の種類には同時対比と継時対比があります。
同時対比は、2色以上の色を同時に見たときに起こる対比です。
継時対比については、その他の対比で話します!!
色相対比について
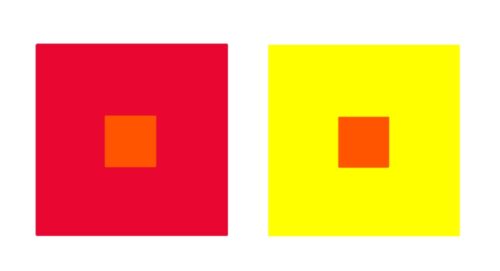
色相対比は、色相の異なる2色を並べたときに、本来の色相と異なって見える現象のことをいいます。
上の図の、赤色が背景で中が橙の場合は橙の黄色みが増します。黄色が背景で文字が橙色の場合は橙の赤みが増します。
ちなみに、橙は2つとも同じ色です!
これが、周囲の色の心理補色に影響され、本来の色とは異なって見えます。


隣り合う色が影響して、色相がずれて見える現象です。
明度対比について
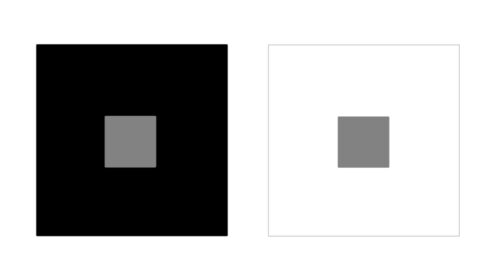
明度対比は、明度の異なる2色を並べたとき、本来の明度と異なって見える現象のことをいいます。
上の図の、黒が背景で中の灰色の場合は灰色は明るく見える。白が背景で中の灰色の場合は灰色は暗く見えます。
ちなみに、灰色は2つとも同じ色です!
周囲との明度の差が強調され、明度の低い黒の中では本来より明るく、明度の高い白の中では本来より暗くなります。
周囲の色の影響を受けて本来よりも暗く、または明るく見えます。


2つの色の明度の違いがよりはっきりわかります。
また、周囲の色の面積が大きいほど明るさの対比がはっきりするという報告もあります。
彩度対比について
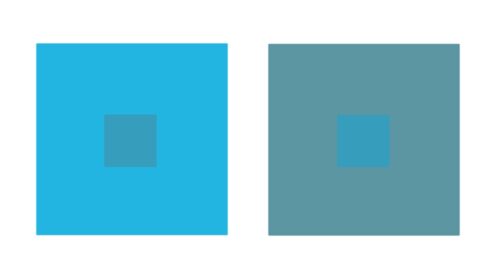
彩度対比は、同色相で彩度の異なる2色を並べたとき、お互いの彩度を強め合い、より鮮やかに見える現象のことをいいます。
彩度対比の効果は、明度対比と同じになります。
上の図の、背景が高彩度だと中の彩度が低く見え、背景が低彩度だと中の彩度が高く見えることをいいます。
ちなみに、中央にある色はどちらも同じ色で、中彩度になっています。
彩度対比が起きて周囲との差が強調されているため、左の彩度の高い色の中の色はより濁って見えます。右の彩度の低い濁った色の中の色はより鮮やかに感じられます。


隣り合う色によって同じ色の彩度が異なって見える。
補色対比について
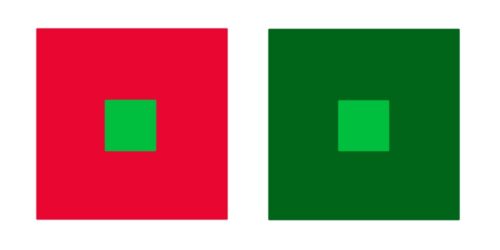
補色対比は、色相環で向かい合う補色の関係のある補色同士を並べると、お互いの彩度を強め合い、より鮮やかに見える現象のことをいいます。
色相対比と同様の色の見え方の変化です。
隣り合う色が補色のとき、彩度が高まって見えることです。
上の図の、赤の背景の中の黄緑と、緑の中の黄緑では、色の鮮やかさが異なって見える。
赤の中の黄緑は、赤の心理補色が重なるためより鮮やかさが増します。
緑の中の黄緑には、単純な彩度対比が起きています。
赤と緑が隣り合うと中央の緑が高彩度に見える現象をいいます。
▼ユーキャン資料請求はこちら▼
ユーキャンのインテリアコーディネーター講座
![]()
![]()
その他の対比も紹介!
ある色をしばらく見た後に、すぐに別の色をみるときに起こるのを継時対比といいます。
例えば、左の赤い円をしばらく見た後に、右の✕印を見ると、中心部分に補色の青緑の円が残像として見える現象です。
他にも、赤を見た直後に緑を見ると補色の青緑が作用して、緑は非常に鮮やかに見えます。
医療現場にも使われています。
前に見た色の補色残像の影響を受けて、異なる色に見えます!
濃い色に接する薄い色はより薄く見え、濃い色はより濃く見える現象を縁辺対比といいます。
隣接した2色の境界付近が強調されて見える現象です。
例えば、明度の異なる明るい灰色と暗い灰色が接している部分を見ると、明るい灰色はより明るく、暗い灰色はより暗く見えます。
境界付近に明度対比が起こっています。
色の同化は、相互の色が近づいて見える現象をいいます。
色の面積対比は、同じ色でも面積が大きい場合は明るく鮮やかに見えるのに対して、小さい場合は暗く濁って見える。これは、インテリアコーディネーターにとって非常に大事なことです。例えば、小さな見本で色を決めるときには、実際の大きな面積では明度や彩度が高まって見えることを予測しておかなければならない。
色のパターンについて
色相が同じものや、色調(色彩のトーン)が同じものなど、色の組み合わせによって、全体のイメージが変わってきます。
同系色
同じ色(色合い)で、明度(明るさ)や彩度(鮮やかさ)の違う色を組み合わせる方法です!
同系色の場合には、他に色が入らない分、まとまりやすくなるので、気軽に取り入れやすいのもいいですね(^▽^)/
ただし、無難になりすぎることもあるので、おとなしい印象になることもあります。少量でも反対色を加えると、華やかな印象になります。
反対色
赤や青緑、黄色と青紫のように正反対の色同士を組み合わせる方法で、個性的なディスプレイみたいに楽しめます。
お互いに、相手の色を引き立ててくれますが、ベースの色、差し色をきちんと決めて組み合わせることが大切になります。
ベース7対差し色3の割合で組み合わせれば、ほどよく調和してくれますよ(o^―^o)ニコ
類似色
近い色相の色を組み合わせる方法です。
例えば、赤とピンク、黄色とオレンジ、青と紫などの組み合わせのことです!
色の性質が似ているので、違和感がなくきれいに組み合わせることができます。
2つの色を配分する場合には、主役の色を決めて、もう1色を差し色に使うと効果的ですね(^▽^)/
トーン
トーンについては、以下を参照くださいm(_ _”m)



まとめ
今回は、『色相・明度・彩度!色の三属性と対比効果・色のパターンを紹介‼』と題して紹介しました。
色相・明度・彩度を覚えておくとインテリアだけでなくイラストを描くとき、ホームページをつくるときにも役立ったりしますよ(^▽^)/
色相対比、明度対比、彩度対比、補色対比の他にも継続対比、色の面積対比、縁辺対比があります。紹介したもの以外にもあるので良かったら調べてみて下さいね(⌒∇⌒)
色のパターンについては、同系色、反対色、類似色、トーンが挙げられます。
以上になります。
最後までご覧いただきありがとうございました!














コメント